WordPressでテーマをカスタマイズしたい時、「子テーマ」をつくることがあります。子テーマは元のテーマ(親テーマ)とは別に管理されるので、子テーマを使ってカスタマイズしておけば、親テーマを更新してもカスタマイズした部分が上書きされてしまう心配がありません。
子テーマを作るには、子テーマ用のフォルダにstyle.cssとfunctions.phpという2つのファイルを新規作成して、それぞれのファイルにいくつかの設定を書き込む必要があります。
初期状態の子テーマを準備してくれるプラグインを使えば、この作業を簡単に実行できます。このようなプラグインはいくつかありますが、シンプルな設定画面の「WP Child Theme Generator」を紹介します。
## プラグインのインストール
管理画面のメニューから「プラグイン」→「新規作成」を選んで、「WP Child Theme Generator」を検索してください。
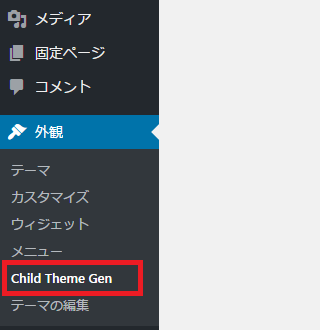
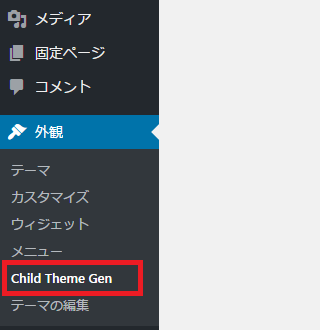
 インストールして有効化すると、「外観」の中に「Child Theme Gen」という項目ができます。
インストールして有効化すると、「外観」の中に「Child Theme Gen」という項目ができます。
 ## 子テーマの作成
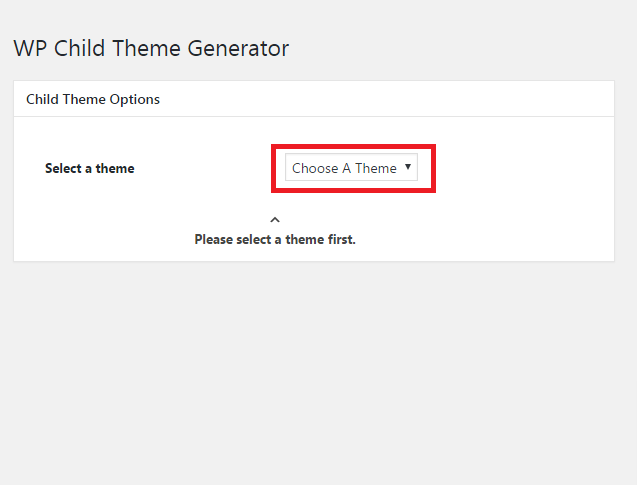
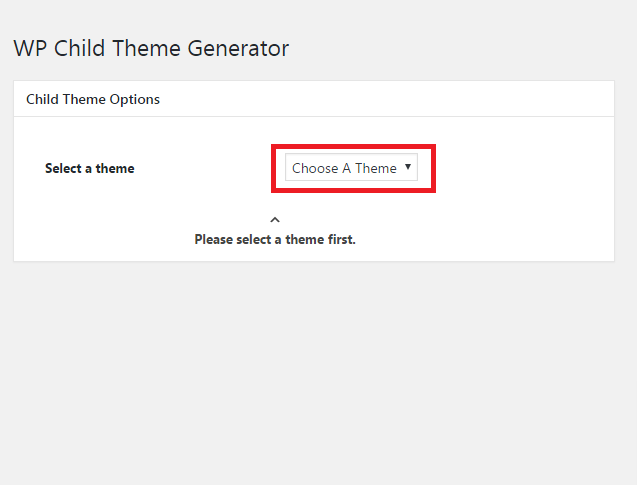
「Child Theme Gen」をクリックして画面を開くと、最初に表示されているのは親テーマの選択肢だけです。
## 子テーマの作成
「Child Theme Gen」をクリックして画面を開くと、最初に表示されているのは親テーマの選択肢だけです。
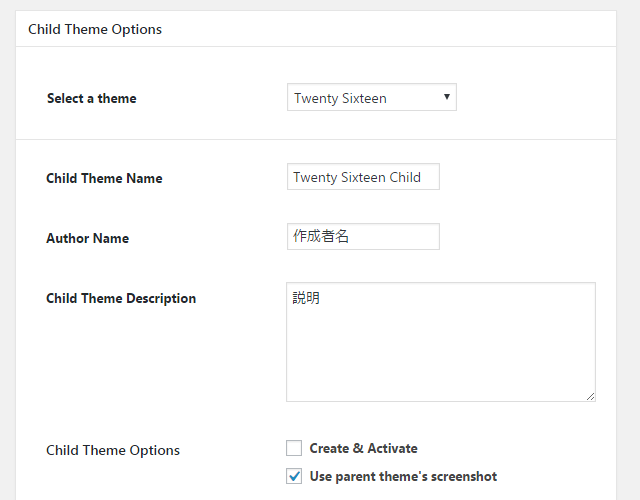
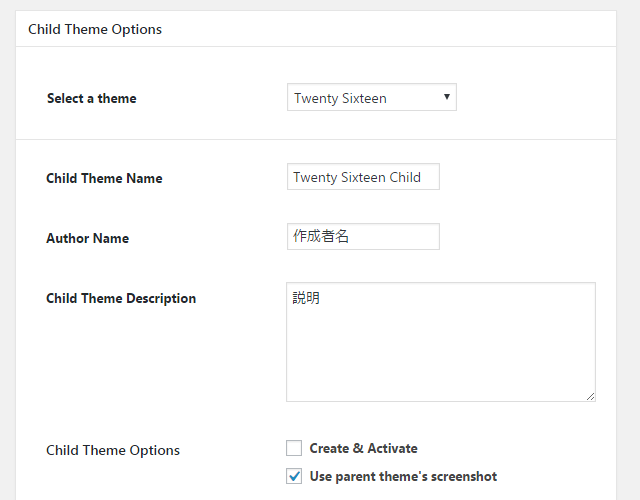
 親テーマを選ぶと、子テーマの設定項目が表示されます。「Child Theme Name」は子テーマの名前です。自動的に「親テーマ名+Child」が入力されるようですが、別の名前に変えても大丈夫です。
「Author Name」には作成者名、「Child Theme Description」には子テーマの説明を入力します。このプラグインでは空欄にすると警告が出て子テーマを作成できないようです。
「Create & Activate」にチェックを入れると、子テーマを作成すると同時に有効化もできます。また、「Use parent theme's screenshot」にチェックを入れると、親テーマが用意しているスクリーンショット画像をコピーしてきてくれるので、テーマ一覧で子テーマを見分けやすくなります。
親テーマを選ぶと、子テーマの設定項目が表示されます。「Child Theme Name」は子テーマの名前です。自動的に「親テーマ名+Child」が入力されるようですが、別の名前に変えても大丈夫です。
「Author Name」には作成者名、「Child Theme Description」には子テーマの説明を入力します。このプラグインでは空欄にすると警告が出て子テーマを作成できないようです。
「Create & Activate」にチェックを入れると、子テーマを作成すると同時に有効化もできます。また、「Use parent theme's screenshot」にチェックを入れると、親テーマが用意しているスクリーンショット画像をコピーしてきてくれるので、テーマ一覧で子テーマを見分けやすくなります。
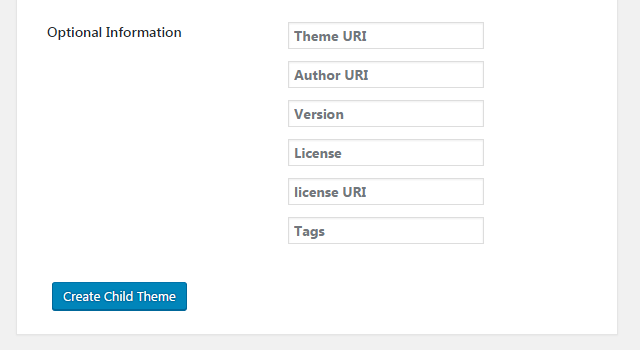
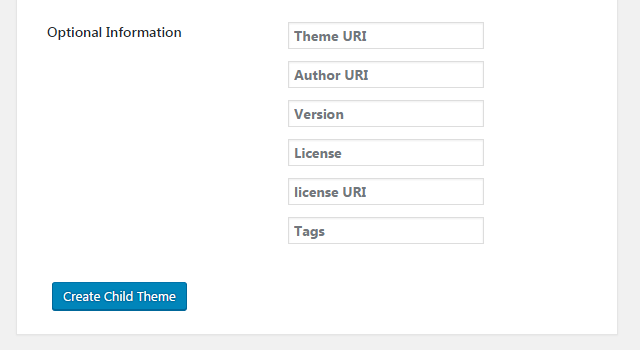
 その下に並んでいる「Optional Information」の各項目は空欄のままでも大丈夫です。最後に「Create Child Theme」ボタンを押して終了です。子テーマが作成できたら「WP Child Theme Generator」は無効にしてもかまいません。
その下に並んでいる「Optional Information」の各項目は空欄のままでも大丈夫です。最後に「Create Child Theme」ボタンを押して終了です。子テーマが作成できたら「WP Child Theme Generator」は無効にしてもかまいません。

 インストールして有効化すると、「外観」の中に「Child Theme Gen」という項目ができます。
インストールして有効化すると、「外観」の中に「Child Theme Gen」という項目ができます。
 ## 子テーマの作成
「Child Theme Gen」をクリックして画面を開くと、最初に表示されているのは親テーマの選択肢だけです。
## 子テーマの作成
「Child Theme Gen」をクリックして画面を開くと、最初に表示されているのは親テーマの選択肢だけです。
 親テーマを選ぶと、子テーマの設定項目が表示されます。「Child Theme Name」は子テーマの名前です。自動的に「親テーマ名+Child」が入力されるようですが、別の名前に変えても大丈夫です。
「Author Name」には作成者名、「Child Theme Description」には子テーマの説明を入力します。このプラグインでは空欄にすると警告が出て子テーマを作成できないようです。
「Create & Activate」にチェックを入れると、子テーマを作成すると同時に有効化もできます。また、「Use parent theme's screenshot」にチェックを入れると、親テーマが用意しているスクリーンショット画像をコピーしてきてくれるので、テーマ一覧で子テーマを見分けやすくなります。
親テーマを選ぶと、子テーマの設定項目が表示されます。「Child Theme Name」は子テーマの名前です。自動的に「親テーマ名+Child」が入力されるようですが、別の名前に変えても大丈夫です。
「Author Name」には作成者名、「Child Theme Description」には子テーマの説明を入力します。このプラグインでは空欄にすると警告が出て子テーマを作成できないようです。
「Create & Activate」にチェックを入れると、子テーマを作成すると同時に有効化もできます。また、「Use parent theme's screenshot」にチェックを入れると、親テーマが用意しているスクリーンショット画像をコピーしてきてくれるので、テーマ一覧で子テーマを見分けやすくなります。
 その下に並んでいる「Optional Information」の各項目は空欄のままでも大丈夫です。最後に「Create Child Theme」ボタンを押して終了です。子テーマが作成できたら「WP Child Theme Generator」は無効にしてもかまいません。
その下に並んでいる「Optional Information」の各項目は空欄のままでも大丈夫です。最後に「Create Child Theme」ボタンを押して終了です。子テーマが作成できたら「WP Child Theme Generator」は無効にしてもかまいません。