WordPressでは、「テーマ」機能を利用することによってサイトの見た目を変えることができます。いろいろなテーマが公開されているので、自分でテーマを作らなくてもデザインを変えられるのがうれしいですね。
しばらく使っていると、デザインをカスタマイズしたくなってきませんか。スタイルの追加を始めてみる方法を紹介します。
## デザインをカスタマイズする方法
WordPressでは、いくつかの方法で利用中のテーマをベースにデザインをカスタマイズすることができます。
管理画面の「外観」→「テーマの編集」からテーマの中にあるスタイルシートのファイル(style.cssなど)を編集すれば、当然デザインは変わります。でも、この方法はあまりお勧めできません。テーマを更新するとカスタマイズした部分も更新されてしまうためです。テーマを更新する前にバックアップして、更新後に必要に応じて復元すれば良いですが、手間がかかりますね。
これを避けるには、WordPressの「子テーマ」機能を使います。子テーマの中でデザインの元になる親テーマを指定できる仕組みになっていますので、カスタマイズしたい部分を子テーマにまとめてやればデザインが変更できます。
子テーマはスタイルシートだけでなく、phpプログラムのテンプレート部分もカスタマイズできるので強力です。でも、初めてのカスタマイズには、少し敷居が高いかもしれません。
プラグインを使うと、子テーマを作らずに管理画面からスタイルを追加できます。このようなプラグインはいくつか公開されていますが、その中からシンプルな「Simple Custom CSS」を紹介します。
## プラグイン「Simple Custom CSS」を使う
「プラグイン」→「新規追加」で検索して「Simple Custom CSS」をインストールします。
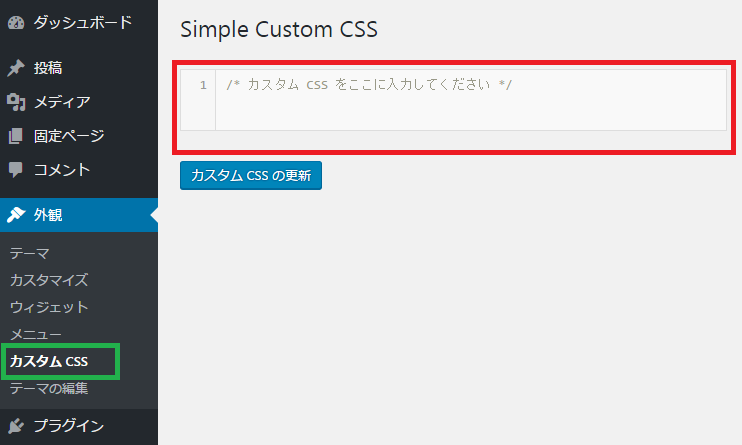
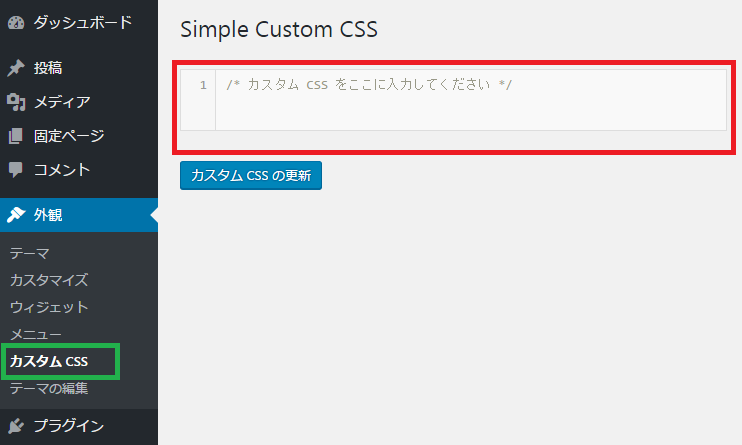
 有効化すると、管理画面の「外観」の中に「カスタムCSS」が追加されますのでクリックして画面を開きます。
赤枠の部分にスタイルを入力して更新ボタンを押すと、データベースにカスタムCSSが保存されます。そして、サイトの該当部分がカスタマイズしたデザインに変わります。
有効化すると、管理画面の「外観」の中に「カスタムCSS」が追加されますのでクリックして画面を開きます。
赤枠の部分にスタイルを入力して更新ボタンを押すと、データベースにカスタムCSSが保存されます。そして、サイトの該当部分がカスタマイズしたデザインに変わります。
 ブラウザからソースを確認すると、headタグ内にlinkタグで出力されていました。
ブラウザからソースを確認すると、headタグ内にlinkタグで出力されていました。
 有効化すると、管理画面の「外観」の中に「カスタムCSS」が追加されますのでクリックして画面を開きます。
赤枠の部分にスタイルを入力して更新ボタンを押すと、データベースにカスタムCSSが保存されます。そして、サイトの該当部分がカスタマイズしたデザインに変わります。
有効化すると、管理画面の「外観」の中に「カスタムCSS」が追加されますのでクリックして画面を開きます。
赤枠の部分にスタイルを入力して更新ボタンを押すと、データベースにカスタムCSSが保存されます。そして、サイトの該当部分がカスタマイズしたデザインに変わります。
 ブラウザからソースを確認すると、headタグ内にlinkタグで出力されていました。
ブラウザからソースを確認すると、headタグ内にlinkタグで出力されていました。
<link rel='stylesheet' id='sccss_style-css' href='カスタムCSSのURL' type='text/css' media='all' />