WordPress 4.7から、CSSの追加機能が使えるようになりました。「子テーマ」を作ったり、プラグインを使ったりしなくても、スタイルを追加してデザインをカスタマイズすることができます。
## 追加方法
管理画面から「外観」→「カスタマイズ」を開きます。ツールバーを表示している場合は、ツールバーから直接「カスタマイズ」が開けます。
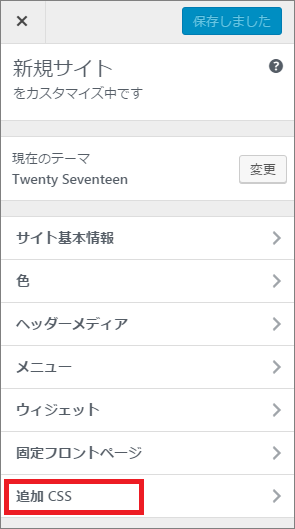
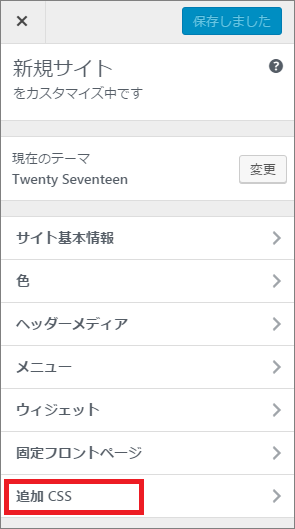
「カスタマイズ」を開くと次のような画面が表示されます。使用しているテーマにより表示される項目は変わりますが、その中にある「追加CSS」をクリックします。
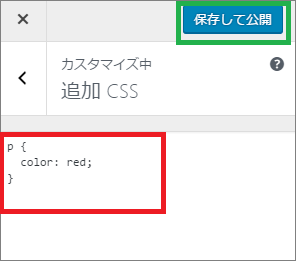
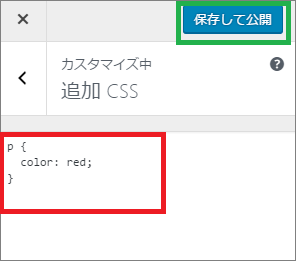
 「追加CSS」の編集画面は、下の部分が入力エリアになっています。ここにCSSを追加すると、右側の画面でプレビュー表示がされます。この段階では、実際のサイトには追加したスタイルが反映されません。反映させるには、右上の「保存して公開」ボタンを押してください。
「追加CSS」の編集画面は、下の部分が入力エリアになっています。ここにCSSを追加すると、右側の画面でプレビュー表示がされます。この段階では、実際のサイトには追加したスタイルが反映されません。反映させるには、右上の「保存して公開」ボタンを押してください。

 「追加CSS」の編集画面は、下の部分が入力エリアになっています。ここにCSSを追加すると、右側の画面でプレビュー表示がされます。この段階では、実際のサイトには追加したスタイルが反映されません。反映させるには、右上の「保存して公開」ボタンを押してください。
「追加CSS」の編集画面は、下の部分が入力エリアになっています。ここにCSSを追加すると、右側の画面でプレビュー表示がされます。この段階では、実際のサイトには追加したスタイルが反映されません。反映させるには、右上の「保存して公開」ボタンを押してください。

p {
color: red;
}