WordPressはテーマを使って外観を変更できますが、テーマファイルのstyle.cssにスタイルを記述しても管理画面は変わりません。
管理画面のスタイルは、プラグインを使うか、コードを書くことによって変更できます。
## プラグインを使う方法
 「Add Admin CSS」を使うと、簡単に管理画面用のスタイルシートを追加できます。プラグインを有効化すると、「外観」の中に「Admin CSS」メニューが加わります。
「Add Admin CSS」を使うと、簡単に管理画面用のスタイルシートを追加できます。プラグインを有効化すると、「外観」の中に「Admin CSS」メニューが加わります。
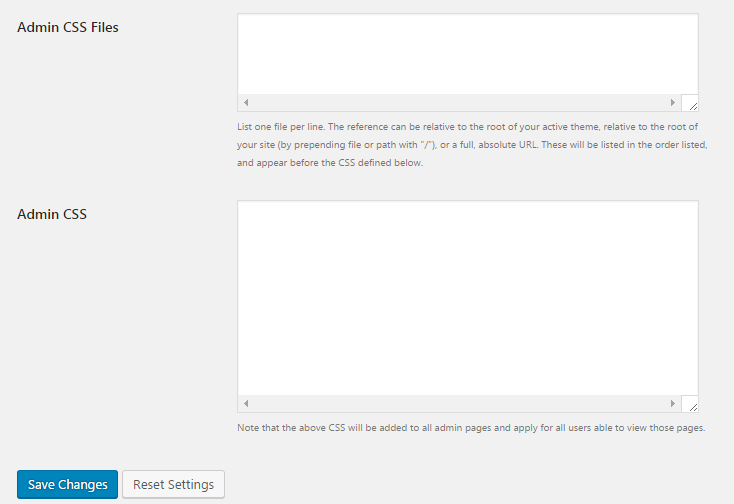
 外部スタイルシートを指定する方法(上段)のほか、直接指定する方法(下段)も使えます。
## コードを書く方法
「admin_enqueue_scripts」アクションと「wp_enqueue_style」関数を使います。
### 基本的なコード
子テーマのfunctions.phpに書く場合は次のようになります。
外部スタイルシートを指定する方法(上段)のほか、直接指定する方法(下段)も使えます。
## コードを書く方法
「admin_enqueue_scripts」アクションと「wp_enqueue_style」関数を使います。
### 基本的なコード
子テーマのfunctions.phpに書く場合は次のようになります。
 「Add Admin CSS」を使うと、簡単に管理画面用のスタイルシートを追加できます。プラグインを有効化すると、「外観」の中に「Admin CSS」メニューが加わります。
「Add Admin CSS」を使うと、簡単に管理画面用のスタイルシートを追加できます。プラグインを有効化すると、「外観」の中に「Admin CSS」メニューが加わります。
 外部スタイルシートを指定する方法(上段)のほか、直接指定する方法(下段)も使えます。
## コードを書く方法
「admin_enqueue_scripts」アクションと「wp_enqueue_style」関数を使います。
### 基本的なコード
子テーマのfunctions.phpに書く場合は次のようになります。
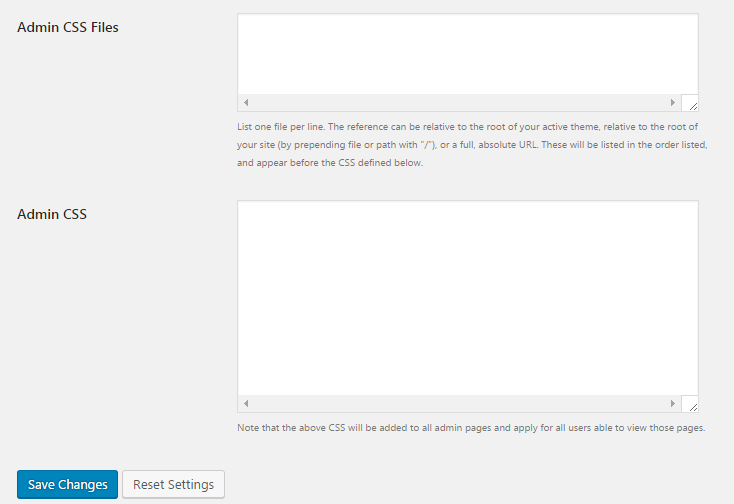
外部スタイルシートを指定する方法(上段)のほか、直接指定する方法(下段)も使えます。
## コードを書く方法
「admin_enqueue_scripts」アクションと「wp_enqueue_style」関数を使います。
### 基本的なコード
子テーマのfunctions.phpに書く場合は次のようになります。
// 子テーマのfunctions.php
function my_admin_style($hook_suffix) {
$src = get_stylesheet_directory_uri() . '/my-admin.css';
wp_enqueue_style('my-admin', $src);
}
add_action('admin_enqueue_scripts', 'my_admin_style');
// 自作プラグインの場合
function my_admin_style($hook_suffix) {
$src = plugins_url('my-admin.css', __FILE__)'; // 変更点
wp_enqueue_style('my-admin', $src);
}
add_action('admin_enqueue_scripts', 'my_admin_style');
// 子テーマのfunctions.php
function my_admin_style($hook_suffix) {
// edit.php(投稿一覧や固定ページ一覧で利用)に限定する
if($hook_suffix != 'edit.php') {
return;
}
$src = get_stylesheet_directory_uri() . '/my-admin.css';
wp_enqueue_style('my-admin', $src);
}
add_action('admin_enqueue_scripts', 'my_admin_style');